禁止顯示 x 軸法則
設計響應式網頁的鐵則,不會出現 x 軸 !! ( 也就是不會設定
width)。使用者只會上下滑動網頁而已,而不會左右滑動。
width 和 max-width 的差別
width是當寬度被固定住時,若螢幕解析度小於設定的寬度,下方就會出現 x 軸 的 bar ( 不利於使用者體驗 )
要怎麼解決這問題呢 ?
這時候我們就會設定 max-width!當螢幕解析度大於設定時,依然可以保留最大寬度的限制,但當螢幕解析度向內縮且小於設定時,其內容也會自適應地伸縮唷~

版型單位 “ % “ 觀念
依據父元素的寬度,再依據你設定的 % 調整寬度,好處是可以自適應父元素的寬度,意思是當父元素寬度變更時,內層元素也會依據 %再調整寬度。若父元素為 <body> 時,此時父元素寬度即等於瀏覽器的寬度。

圖二為 HTML 設定,最外層的容器為 .wrap,而內層有兩個容器分別為 .menu、.content。

圖三為 CSS 設定,最外層的容器設定 max-width: 500px; ,限制了最大寬度為 500px,而 .menu 設定 width: 30%; ,依據父元素 .wrap 寬度取 30 %,.menu 會顯示為 150px 的寬度; .content 設定 width: 70%; ,依據父元素取 70% 的寬度,.content 則會顯示 350px 的寬度。當解析度小於 500px 時,.menu 和 .content 也會依據比例,自適應伸縮其寬度。

範例一 : 三欄流體式設計

版型設計要點 : 寬度 % 加起來 等於 100%
做法 : 透過 max-width 限制外層容器的最大寬度,再透過 @ media 設立斷點。利用 % 設定寬度,在改變斷點前後都要注意 % 和 margin / padding 加起來的總寬度要維持在 100%。


圖七的 CSS 設定,包刮給最外層的容器 .wrap 設定 max-width: 960px; ,而 .news li 設定每個列表為 width: 31.3333% 且 margin: 0 1% ( 代表 margin 左右各給 1 % ),並且設定 float: left; ,加起來總寬度為 100%,即可維持三欄並排的設計

圖八為斷點的設置,在螢幕解析度寬度<=768px,寬度調整為 48%,即切換為二欄式;在螢幕解析度寬度 <=569px 時,寬度調整為 98%,即切換為單欄式設計。( 皆保留 margin 左右各 1%,維持總寬度 100% 的法則 )
範例二 : 左側 float 固定、右側流體式設計 ( 雙欄式版型 )
做法 : 外容器設定 max-width,左側設定固定的寬度 width 並且 float: left; 使左側欄浮動,右側則透過 margin-left 往右推,且不設定寬度。

→ 延伸 : 加入斷點,在螢幕解析度寬度 768px 以下時,變成滿版的設計

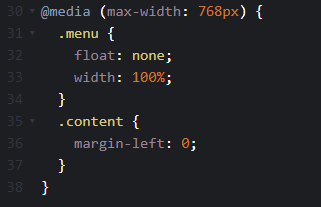
圖十加入行動版的斷點設計,.menu 選單透過 float: none; 清除浮動,並且設定 width: 100% ,而 .content 內容則將原本設定的 margin 更改為 0。

如果覺得我的文章寫得不錯或是有幫助到你,可以拍手讓我知道,對我來說是很大的鼓勵,謝謝:)

